در این آموزش از وبسایت یونیکا به نحوهی تنظیم پایتون در Visual Studio Code پرداختیم. درواقع می خواهیم در IDE ویژوال استدیو کد، برنامه نویسی پایتون انجام بدیم. البته از نرم افزارهای دیگه ای هم مثل PyCharm میشه استفاده کرد که بعدا درباره اش صحبت میکنم. اگر آموزش قبل رو ندید روی اینجا کلیک کنید. در آموزش بعد هم درباره نحوه تعریف متغیر در پایتون کمی حرف میزنیم.
فیلم آموزش تنظیم پایتون در Visual Studio Code

ایجاد پروژه جدید
هر وقت می خواهید شروع به برنامه نویسی کنید بهتر هست که از همون اول یک پروژه جدید ایجاد کنید. کار سختی نیست فقط کافیه که یک پوشه ایجاد کنید. برای اینکار از منوی فایل گزینهی Open Folder رو انتخاب کنید و از پنجرهی باز شده پوشهی مورد نظر رو انتخاب کنید. این پوشه حکم پروژهی شما رو داره و تنظیمات پروژه در این پوشه به صورت خودکار ذخیره خواهد شد و از این به بعد در طول دوره آموزش، تمام فایل ها و کدهاتون رو باید توی این پوشه ذخیره کنید.

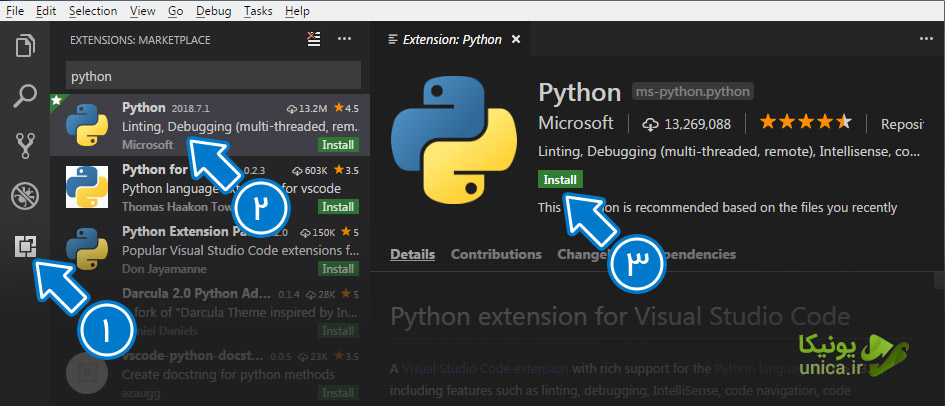
نصب پلاگین پایتون
برای برنامه نویسی به زبان پایتون باید حداقل یک پلاگین در Visual Studio Code نصب کنیم تا کار برنامه نویسی به زبان پایتون رو برامون راحت کنه. روی دگمه پلاگین ها کلیک کنید (شماره 1) بعد عبارت Python رو در قسمت مشخص شده (شماره 2) تایپ کنید. با این کار جستجویی بیت پلاگین ها انجام میشه و شما باید اولین مورد رو انتخاب کنید و روی install کلیک کنید. کمی صبر تا کنید تا پلاگین نصب بشه و در نهایت روی دگمه ی reload کلیک کنید.

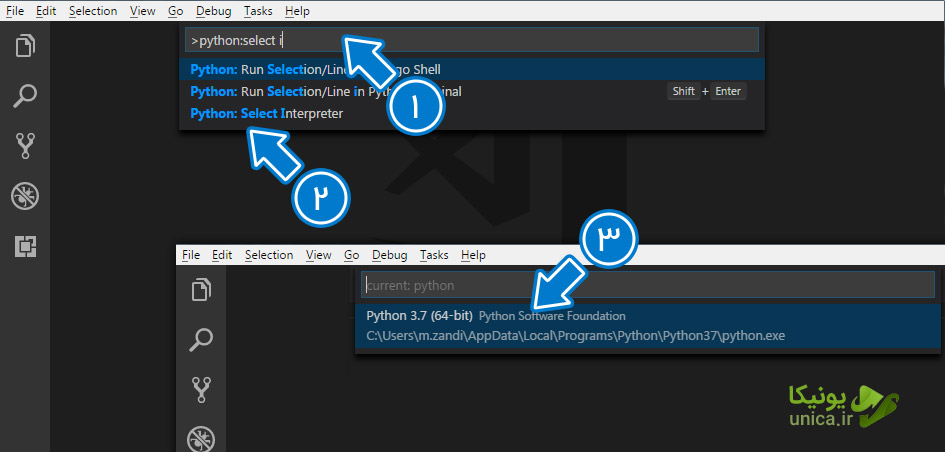
تنظیم مفسر
برای برنامه نوسیی در ویژوال استدیو کد یا هر IDE دیگری، نیاز هست که تنظیماتی روی اون IDE انجام بدیم و به IDE بگیم که با چه زبونی داریم برنامه نویسی میکنیم و با چه چیزی کد های ما رو ترجمه و اجرا کنه. این کار خیلی ساده هست می تونید در محیط Visual Studio Code کلید های Ctrl+Shift+P رو فشاربدید و در باکس متنی ظاهر شده بنویسید Python: Select Interpreter و اینتر بزنید. اگر مراحل نصب پایتون رو به درستی انجام داده باشید (در اینجا) مسیر نصب پایتون رو مشاهده می کنید که برای من در درایو C هست. و باید روی اون کلیک کنید تا همه چیز برای شروع برنامه نویسی آماده بشه

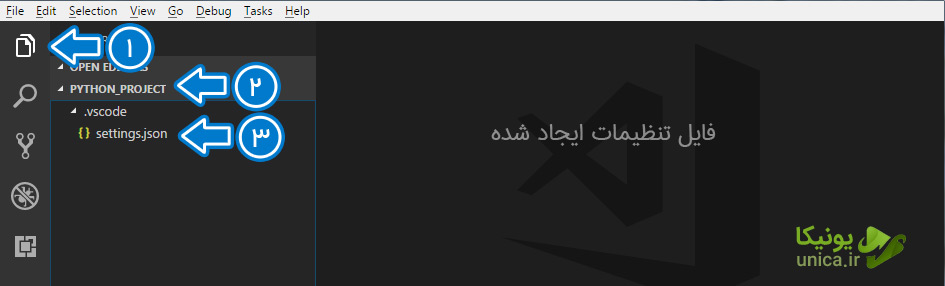
فایل تنظیمات
دقت کنید که با انجام تنظیمات بالا، یک پوشه به پروژه شما اضافه میشه که داخل اون فایل تنظیمات پروژه قرار میگیره که یک فایل JSON هست و ما اصلا با این فایل کاری نداریم.










سلام
آیا راهی وجود داره که در vs code بشه نتیجه کد در مرورگر نشون داده بشه یا حتما باید Run Python File in Terminal اجرا بشه که به نظر من جالب نیست. اگه می شد این کد پایتون رو توی یک صفحه html بنویسیم فکر کنم می شه یه کاری کرد چون توی مرورگر خیلی بهتره
سه سوال هم دارم که برای هر کدوم اگه لطف کنید توضیح بدید ممنون میشم.
1- به نظر شما می شه با پایتون یک نرم افزار ویندوزی حرفه ای درست کرد به قدرتمندی سی شارپ یا نزدیکای اون. یا اصلا نمی شه.
2- اگه من برم سی شارپ رو کامل یاد بگیرم می تونم نرم افزار و پایگاه داده رو با سی شارپ درست کنم و برای قسمت هایی از نرم افزارم از کدهای پایتون استفاده کنم.
3- اگه من یکسری کد نوشته شده به پایتون داشته باشم (که از اینترنت پیدا کردم) امکان تبدیلش به کد سی شارپ هست مثلا با یک نرم افزار که صددرصدی باشه یا اینکه من باید هر دو زبان رو کامل یاد بگیرم و دستی خودم اینکار رو انجام بدم.
سلام دوست عزیز
بله می تونید در مرورگر نتایج رو نشون بدید. برای اینکار از Flask استفاده کنید. ( توضیحات در اینجا ) اگر وقت کنم آموزشش رو در سایت قرار میدم. ولی اگر IDE بهتر می خواید از Spyder یا PyCharm یا Komodo استفاده کنید. البته VsCode هم خوبی های منحصر به فرد خودش رو داره.
جواب 1: بله ولی پایتون در کل برای اینکار استفاده نمی شه. می تونید بجای VsCode از Qt استفاده کنید که کد پایتون توش می نویسید و به C++ تبدیل میکنه و دیزاین حرفه ای هم می تونید برای ظاهر انجام بدید. مثلا دنبال آموزش های PyQt5 یا از ویجت های QT بگردید.
جواب 2: از شدن که باید امکانپذیر باشه ولی مستقیم نمیشه کدهای پایتون رو در سی شارپ استفاده کرد.
جواب 3: من مبدلی برای این کار نمیشناسم ولی تبدیل کردن کدها به صورت دستی کار ساده ای هست مگر اینکه در اون کدهای پایتون، از کتابخونه های خاصی استفاده شده باشه
در حال حاضر من سی شارپ رو برای نوشتن برنامه های ویندوزی ترجیح میدم. ولی احتمال میدم Qt گزینه بهتری باشه.
ممنونم از شما آقا محمد عزیز
من تازه با محیط VS Code آشنا شدم و خیلی خوشم اومده مخصوصا سبکی اون و تم dark. همون طور که شما گفتید می خوام پایتون رو یاد بگیرم که خوب مدت زیادی طول می کشه. ولی در کنارش می خوام mysql رو هم یاد بگیرم. الان من افزونه زیر رو نصب کردم.
https://marketplace.visualstudio.com/items?itemName=formulahendry.vscode-mysql
این افزونه خیلی قشنگه و جداول پایگاه داده رو خیلی قشنگ نشون میده ولی اینکه چطوری یک جدول پایگاه داده طراحی کنیم و ارتباطی بدیم به این Extension رو توضیح نداده.
من می خوام طبق روشی که گفتین درباره پایتون که فلان کد رو بنویسم و خروجی بگیرم که ببینم چی می شه تو اینجا هم هدفم اینه که بتونم چند تا جدول در محیط دارک تعریف کنم و دستورات sql رو بهش بدم و ازش کوئری بگیرم که بحث یادگیریه.
اگه این آموزش رو قرار بدید یا روشش رو بگید ممنونم میشم. همچنین اون Flask که در بالا اشاره کردید یا اگه روش بهتری هست اونو رو هم معرفی کنید.
خواهشا توضیحات ساده و قابل فهم باشن چون من و خیلی های دیگه مبتدی هستیم و فعلا در مرحله IDE گیری کردیم چه برسه به دستورات برنامه نویسی. Visual studio 2017 هم خیلی خوبه و ینازی به تنظیمات و اینا نداره ولی انقدر حجمش بالاست تو کامپیوتر ضعیف من گیر می کنه برخلاف سیستم 8 هسته ای شما.
یه سوال هم دارم بین php آخرین نسخه و پایتون و asp.net آینده از آن کدام از این هاست. یا حداقل بین php و پایتون
خواهش میکنم آقا رامین عزیز
کلا VsCode خیلی خوبه. برای آموزش و کارهای کوچیک که خیلی عالیه. برای پایگاه داده باید تصمیم بگیری می خوای از MySql استفاده کنی یا SQL Server مایکرو سافت. افزونه های این دو با هم فرق داره و اینکه اگر هدفت اتصال به دیتابیس با پایتون هست که کلا یه کارهای دیگه باید انجام داد (آموزش در اینجا). این آموزش ها تو برنامه هستن که توی سایت قرار بدم ولی ضبط و میکس و … چند ماه طول میکشه. فعلا می تونی جدول ها رو توی فایل اکسل یا csv خروجی بگیری و بعد وارد پایتون کنی که درگیر یادگیری اتصال به دیتابیس نشی. فکر میکنم اتصال به دیتابیس بیشتر برای موارد ریل تایم و بیگ دیتا میتونه ضروری باشه.
راستش من در حدی نیستم که بتونم آینده php و asp رو مقایسه کنم ولی موارد استفاده پایتون با این دو فرق داره. php و asp برای طراحی وب سایت استفاده میشن ولی پایتون بیشتر برای کارهای آنالیزی، برنامه های سمت سرور، هوش مصنوعی، یادگیری ماشین و … استفاده میشه.
سلام استاد خسته نباشید
یه سوال داشتم ، آیا میشه با دوتا زبان با همین نرم افزار نوشت ، یعنی میشه کامپایلر c++ رو هم به همین روش بهش معرفی کرد و احیانا مشکلی پیش نمیاد؟!!
سلام دوست عزیز. سلامت باشی. توی ویژوال استدیو کد می شه به خیلی زبانها برنامه نویسی کرد از جمله C++ ولی روش نصب کامپایلرها کمی فرق میکنه. لینک زیر رو برای راهنمایی ببینید. https://code.visualstudio.com/docs/languages/cpp
خسته نباشید من میخوام در ویژوال استودیو کد رو به صورت cmd اجرا کنم ولی هرچی add configuration میزنم بعدش گزینه ای که باهاش میشه به صورت cmd اجرا کنم رو نمیاره
با سلام من توی بخش نصب پلاگین پایتون به مشکل برخوردم و نسخه ی python 2019.6.24221 رو نصب می کنم ولی بعدش ریلود ندارخ طبق فیلم اموزشی که ادامه بدم چیکار کنم ؟
سلام اقای زندی خیلی خوب توضیح دادید ممنونم
سلام شبنم خانم. خوشحالم که راضی بودید :)
سلام
خیلی ممنون واقعا کامل بود، من همه مراحل رو طی کردم اما یه مشکلی دارم اینه که کدم اگر مشکل داشته باشه حتما ارورها رو میگه اما اگه مشکل نداشته باشه جواب نمیده حی در حد یه چیز ساده مثل دستور پرینت
یعنی در خروجی نتیجه رو نشون نمیده؟
سلام
من توی وی اس کد با زبان سی پلاس پلاس کار ی کنم ولی کد هایی رو که می نویسم رو نمیتونم خروجی بگیرم با کلید f5
بازدن این دکمه صفحه ی launch.json رو میاره میشه کمکم کنید
سلام دوست عزیز. متاسفانه من با Cpp در VSCode برنامه نویسی نکردم. می تونید داکیومنت های VSCode رو مطالعه کنید. توضیحات خیلی خوبی اونجا هست.
با سلام
میخوام بدونم چطور میشه وقتی دستورات پایتون در ویژوال استودیوکد رو اجرا میکنم، خروجی رو تو پنجره جدید (cmd) ببینم.
چه تنظیماتی داره؟
سلام دوست عزیز. سوالتون رو متوجه نشدم
باید توی فایل اکسپلورر مکانش رو بیاری و اونجا فایل رو با دبل کیلیک یا اینتر باز کنی. البته بلافاصله بعد از پایان برنامه بسته میشه. برای اینکه دیرتر بسته بشه میتونی از کتابخونه ی time و تابع sleep این شکلی استفاده کنی:
import time
(اینجا برنامه تو مینویسی)
time.sleep(بین این دوتا پرانتز زمانی که میخوای بعد از پایان طول بکشه رو به واحد ثانیه مینویسی)
برای اینکه به واحد میلی ثانیه بشه، قبل اتز عدد زمان باید یه . بزاری. مثلا میخوای بهش بگی 10 میلی ثانیه اینجوری باید بهش بگی:
time.sleep(.10)
و ده ثانیه هم اینجوری میشه:
time.sleep(10)
برای اینکه یه تایمر بنویسی هم میتونی اینجوری و با کمک یه حلقه وایل ازش استفاده کنی:
timi=10
while timi>0:
time.sleep(1)
timi=timi-1
print(timi)
سلام. خیلی ممنون از راهنماییتون
عالی بود.
سلام دوست عزیز. خوشحالم که مورد رضایت واقع شد :)
سلام من کتابخونه دستی نصب کردم مثل pygame ولی وقتی میخوام ازش استفاده کنم پایتون ارور میده که اصلا همچین کتابخونه ای پیدا نکردم
سلام دوست عزیز من با این کتابخونه کار نکردم ولی می تونید از سایت PyPl استفاده کنید.
سلام وقت بخیر . چطور میتونم ورودی هایی که میخام رو با sys.argv در visual studio code وارد کنم؟
import sys
inputFeatures = sys.argv[1]
print inputFeatures
در terminal هیچ اتفاقی نمی افته . ممنون میشم راهنمایی کنید
با سلام.
من میخوام از پایتونی که قبلا روی سیستم نصب شده توی VSCode استفاده کنم.
به عبارتی نمیخوام که بعد از نصب VSCode دوباره پایتون رو نصب کنم.
در این صورت چکار باید بکنم؟
سلام دوست عزیز. کار خاصی نمی خواد بکنید. مهم نیست که اول پایتون نصب شده باشه یا VS Code
ممنون از پاسختون.
ولی الان من پایتون رو نصب کردم، بعدش هم VSCode رو نصب کردم.
ولی برنامهها در محیط VSCode اجرا نمیشن و میگه پایتون نصب نیست!!!
در صورتی که در خط فرمان اجرا میشن
سلام اگر ممکنه یک آموزش برای تنظیم آناکندا در VS code هم قرار بدید. ممنون از بذل توجه شما.
خیلی خوب بود ممنون
سلام
ببخشید نتایج کد برا من تو قسمت ترمینالنمایش داده میشه و موارد دیگه ای هم مثل اسم فایل هست، ولی برای یکی دیدم تو ویدیو نتایج تو قسمت debug console میاره که توضیحات اضافه نداره . میتونین کمک کنین در این مورد
سلام . من در Visual Studio Code import random رو فراخوانی میکنم ولی ارور میده مشکل از کجاس؟
import mymodule
a=mymodule.personal[“age”]
print(a)
eror:
File “c:\Users\DELL\Desktop\PYTHON\0.py”, line 11, in
import mymodule
ModuleNotFoundError: No module named ‘mymodule’
سلام دوست عزیز. اشکال از import mymodule هست
سلام چطور میشه در vscode داده رو از ورودی خواند؟
سلام وقتتون بخیر
یه سوال
من چندوقت پیش پایتون رو در ویژال استدیو کد نصب کردم
اما اینتلیسنس دستور if برای من نمایش داده نمیشه ؟
ممنون میشم راهنمایی کنید :)
سلام وقت بخیر . چطور میتونم ورودی هایی که میخام رو با sys.argv در visual studio code وارد کنم؟ این ماژول در cmd ورودی میگیره ولی در VS CODE نمیدونم چطوری میشه ورودی بهش داد..
import sys
a = sys.argv[1]
print (a)
در terminal پیغام list out of range میده . ممنون میشم راهنمایی کنید